A little extra (and easy) “oomph” you can give your WordPress site, in regards to SEO, is to optimize your WordPress headings.
How do you do it? You’re probably already doing the basics.
- using keywords in your Post titles
- using decent character count (not too long, not too short)
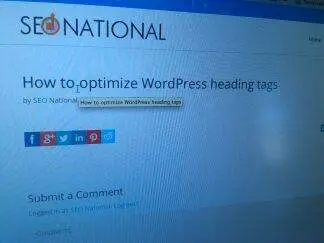
What’s missing? Inline title attributes. What are inline titles? They’re the equivalent of image alt tags, but for hyperlinks. When you hover over a link it too can have an “alt” description of sorts pop up. You can see in the screenshot below how an optimized inline title looks on hover.

Yes, we know it’s a pic of a screen. When screen capture was used it would make the inline title disappear once a button was touched.
Many templates have this already coded into the template. But what if your template doesn’t? Here’s how you add it.
Most template call the “the_title” function.
<h1><?php the_title(); ?></h1>
The php that says “<?php the_title(); ?>” is what dynamically generate your Post’s title that you’ve assigned. You can usually find that snippet of code in the single.php (for Posts), page.php (for Pages), or index.php (for the home page, and various others pages – depends on the template). If you can’t find it than your template may call includes and the titles may be generated from files names something like loop.php, loop-single.php, and loop-page.php, etc. Your template may use h2 tags, a div, or simply an “a href.” This update can be used within any of those tags.
Since you’ve already optimized your post title than you can easily replicate that as your inline title. Update your h1 (or other, similar tag) like to the following:
<h1 title=”<?php the_title(); ?>”><?php the_title(); ?></h1>
You can see the new section added in bold red. That’s it. Now you have inline titles added to add a little extra optimization to your WordPress headings.